Hand up: I’m not a super “visually creative” person and I haven’t always put a ton of time into thinking through images for blog posts I’m creating or reviewing. (If I’m being honest, there will probably be issues with images in this post).
If you’re creating an infographic or doing a post that’s very visual, thinking through the images or visualizations is pretty obvious.
But what if you’re working on an informational post where you’re using one or two images (or just the one featured image)? The content of the post is probably the focus (as it should be) but in this post I’m going to analyze a SERP and show you a feature you may not have seen on mobile that may make you rethink your image strategy at least a bit.
Google “Broaden This Search” Image Results
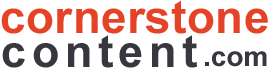
Here’s a pretty standard search result when you look for an answer to the question “can dogs eat tuna”:

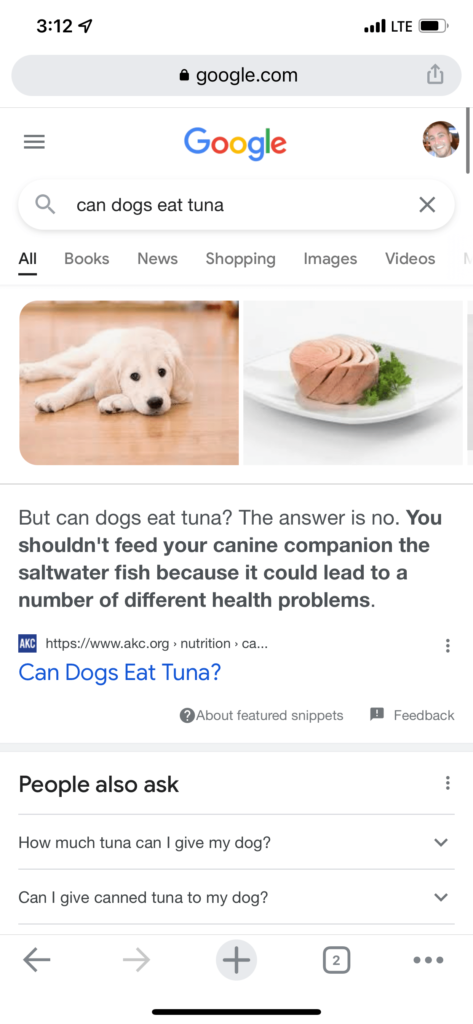
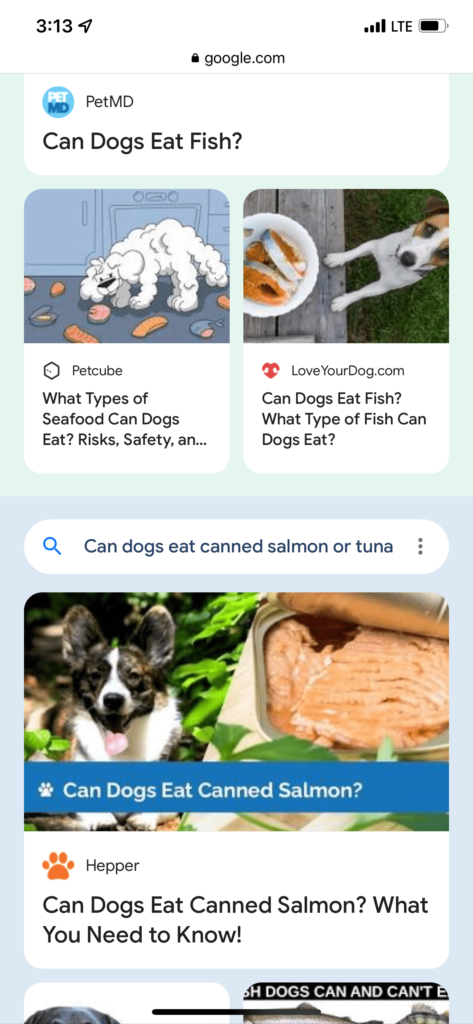
Now, what’s interesting about this search result is what happens as you continue to scroll – once i get to the end of the “standard” listings, I get something different:

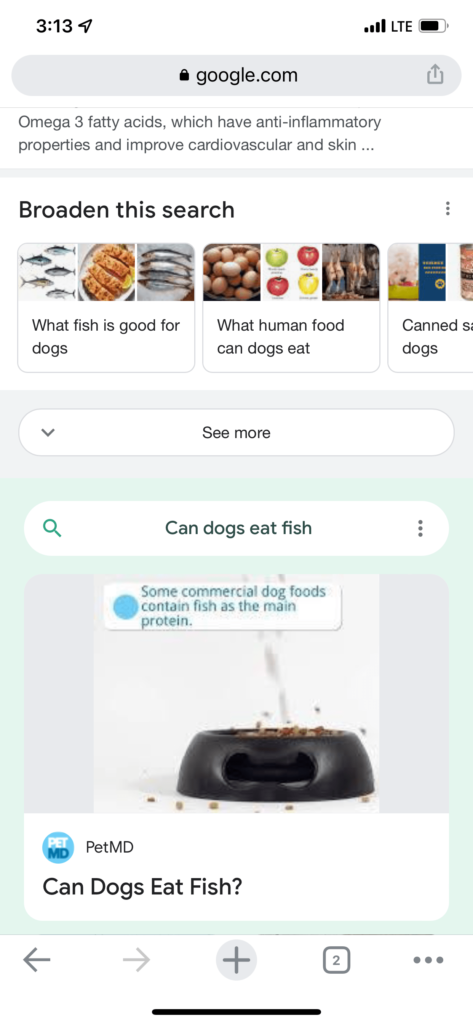
This is somewhat different from what you’ll get if you scroll to the bottom on desktop:

The desktop result does have pictures, obviously, but as a percentage of your screen it’s a whole different ball game. And if you click through to page two (though sadly, no one ever does) you get back to business as usual with a couple of text ads.
Google has been preaching a “Mobile First” mentality for a while now. Let’s look at what happens when we keep scrolling through the mobile SERP here:

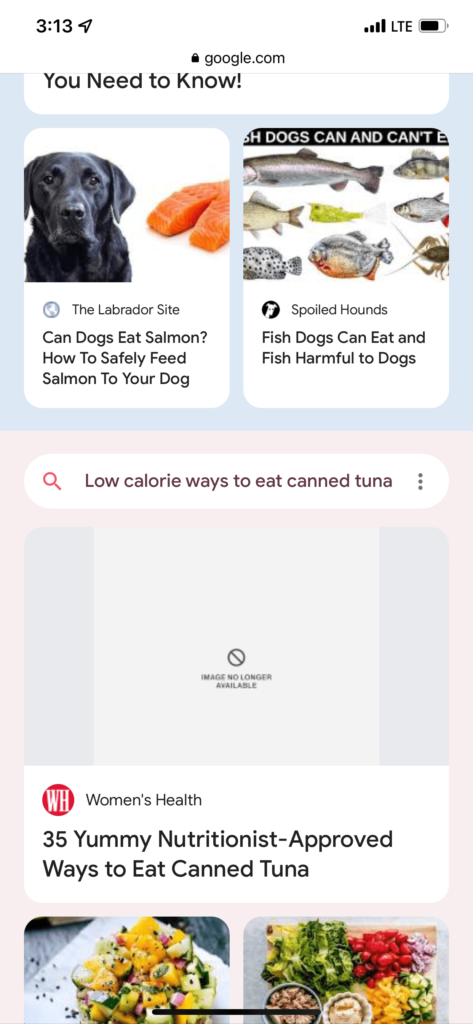
Lots of other seafood-related posts! And TONS of pictures. Let’s scroll a little more:

Oh no! This isn’t much of a missed opportunity for Women’s Health since it’s an off-topic search way way down the page, BUT if Google started to inch this type of SERP layout up the page it could greatly increase the importance of images even for blog posts that aren’t necessarily “visual first”.
What Can You Do to Your Images to Prepare for New SERPs?
So what does this mean for you? Basically, just to take a little more care in choosing, optimizing, and inventorying images on your site:
- Choose Attractive Images – This is kind of obvious – even if it’s just an attractive stock image (I use Shutterstock and the image quality is really quite high – Unsplash has lots of great free images as well).
- Optimize Image Size – Make sure you run your image through a compression tool to keep it at a reasonable size so it loads quickly. For small batches of images Optimizilla is great and I also like TinyPNG (Optimizilla allows you to compress larger images while TinyPNG kicks you up to the pro version, but I like the interface for TinyPNG for single images especially – not to mention the cute Panda). There are lots of WordPress plugins to optimize your image library along these lines as well – just be cautious that your image quality and sizing is consistent as you implement those.
- Optimize Image Width – Google sets out guidelines for having images show up on Google Discover – like with things like schema, “giving Google what they want” in these instances will frequently give you more real estate in SERPs and increase the chances your images are displayed the way you’d want them to be (if you don’t want to click the link – which is pretty lazy but no judgements – here is the crucial part: “Large images need to be at least 1200 px wide and enabled by the max-image-preview:large setting, or by using AMP.”).
- Check for Broken Images – You can use a tool like Screaming Frog to periodically crawl your site and look for broken images. Note, though, that if your image isn’t displaying because of a CDN issue there are edge cases where it won’t show up as “broken” in this type of crawl.
- Add Lots of Image Meta Data – Describe your image with the image attribute, add an image title, and if applicable us a caption (this can be especially helpful if the image could be confusing out of context)
The nice thing about these tips is that even if you’re not freaking out about what Google’s doing with images at the bottom of some mobile search result, all of these have broader SEO and usability benefits for your site no matter what.